【ねらい】
- Webページのトータルデザインを意識して「作品集のTOPページ」を作成する。
- デザインには目的、造形、アイデアがあり、偶然作られたものはデザインではないことを理解させる。
【準備】
- 作品ごとにWebページにまとめる。(時間割表、アンケート結果、GIFアニメーション、ロゴ)
- 各ページには以下の内容を掲載する。
- 作成日、作成時間、使用ソフトウェア、作品のテーマ、作品の紹介文、自己評価、感想など
- いままでの作品をWebページにまとめてしていない人はそれぞれのページを完成させる。
【展開】
- テーマ 「自分のイメージを浮かべよう」
- サイト全体が統一されたデザインになるように色(だいたい3色)を決める。
- 選択した色がずれないように3色の6桁のコードを記録しておくとよい(例:白#ffffff、黒#000000、赤#ff0000)
- 例
| 自分のサイトのイメージカラー |
| |
|
|
| #00CCFF |
#ffff00 |
#0068d0 |
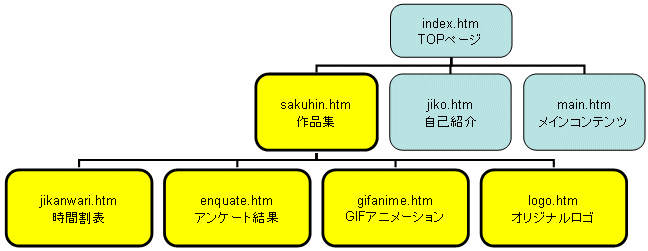
- 「作品集のTOPページ」sakuihin.htmを作る。
- 作品集TOPページから各作品ページへリンクを貼る。
- 作品集TOPページに必要なエレメント(タイトルロゴ、リンクボタンやアイコン)を作る。
- 作品集TOPページにはペンネーム(ハンドルネーム)、更新日、ページ紹介文などを掲載する。
- 各「作品のページ」jikanwari.htm等からも「作品集TOPページ」sakuhin.htmへリンクを貼る。
- サイト構成図は以下のようになります。

- 以上の作業が終わった人はバナー(「旗」という意味。自分のサイトへのリンクした小さい画像。一般に横長)を作る。
- サイズ縦×横はいろいろなタイプがありますが、88×31、468×60のタイプを優先して作成して下さい。
- アニメGIFにしてもOKです。
- 468 x 60(Full Banner)======企業の広告バナー。http://www.yahoo.co.jp/の各カテゴリのページの上部にバナーがあります。
- 234 x 60(Half Banner)======企業の広告バナー他。
- 88 x 31(Micro Bar)========リンク用での使用が多い。例

- 120 x 90(Button 1)========用途いろいろ。
- 120 x 60(Button 2)========用途いろいろ。
- 120 x 240(Vertical Banner)====広告バナーなど。
- 125 x 125(Square Button)=====広告バナーなど。
【まとめ】 Webページで自己評価をする。 |