第1章 ホームページ作成の準備
第2章 ホームページビルダーの画面
第3章 自己紹介のホームページを作ってみよう
第4章 画像を貼ってみよう
第5章 リンクを貼ってみよう
第6章 表を活用しよう
第7章 ちょっと凝ったページを作ろう
第8章 ホームページを公開しよう
では、さっそくホームページを作ってみましょう。
3.1 フォルダの作成
エクスプローラーなどでホームページになるHTMLファイルと画像ファイルを入れるためフォルダを作っておきます。(フォルダ名は半角英数字)
3.2 新規作成
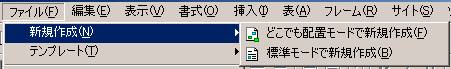
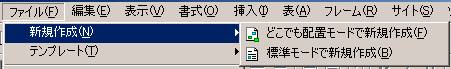
ホームページビルダーを起動すると「ホームページビルダーへようこそ」というダイアログが表示されますが、そこで白紙ページの作成を選択し「OK」をします。(ダイアログが表示されない場合はメニューバーで「ファイル」〜「新規作成」する)すると、白紙のページが表示されます。

Point
ホームページビルダー6.0以降のバージョンでは「どこでも配置モード」と「標準モード」があります。「どこでも配置モード」とはスタイルシートという技術を使って、文字や画像をページの好きな位置に自由に配置ができるモードで、スタイルシートに対応したブラウザで見る必要があります。ここでは「標準モード」での作成方法の説明を進めていきます。
3.3 HTMLソースを見てみよう
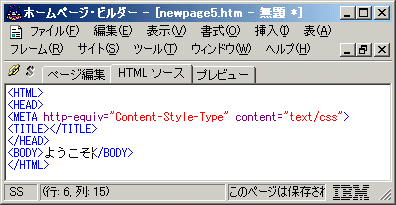
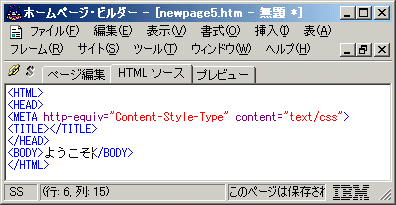
白紙ページではありますが「HTMLソース」を開くと既にいくつかのHTMLタグが挿入されております。このソースがWebページの最も基本的な骨格になっています。

Point
HTMLとはHyper Text Markup Languageの略で、<h1>〜</h1>といったタグと呼ばれる記号で文字の大きさや画像ファイルの指定などを記述した言語です。知らなくてもWebページ作成はできますが、知っていた方が思い通りのWebページを作成できるようになります。
3.4 本文を書いてみよう
練習として自己紹介ページを作成してみましょう。 モードに戻して、ワープロ感覚で文字を書いていきます。ワープロとの大きな違いは、フォントを指定できない、細かい文字の位置を指定できない、スペースは続けられない等です。時々、 モードに戻して、ワープロ感覚で文字を書いていきます。ワープロとの大きな違いは、フォントを指定できない、細かい文字の位置を指定できない、スペースは続けられない等です。時々、 モードで見てみると操作によってHTMLタグが挿入されたかがわかります。 モードで見てみると操作によってHTMLタグが挿入されたかがわかります。
3.5 タイトルを入力する
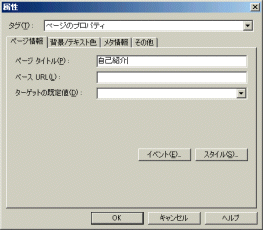
ページタイトルはブラウザのタイトルバーに表示されます、作成したページすべてにページタイトルを入れるようにします。(何も入力しないと「無題」と表示されてしまいます。)
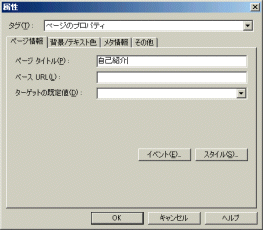
メニューバーの「編集」〜「ページのプロパティ」〜「ページタイトル」の欄にタイトルを入れます。

Point
「お気に入り」や「ブックマーク」にWebページを登録した際には、ページタイトルの部分が登録されます。
Point
HTMLソースを見ると、ページタイトルは<title>〜</title>の中に挿入されているのがわかります。
例) <TITLE>自己紹介</TITLE>
3.6 段落
「挿入」〜「段落」〜「標準」で段落を入れます。
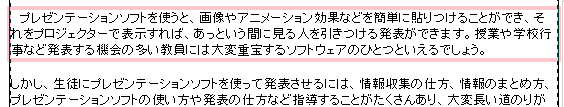
長い文章の区切りに段落を入れると、行間が大きく空き、見やすくなります。右寄せ、センタリング、左寄せなどの機能は「段落」ごと設定できます。
例)

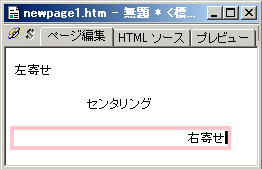
3.7 センタリング、右寄せ、左寄せ
段落や表、画像などをフォーカス枠で選択した状態で「センタリング」、「右寄せ」、「左寄せ」 をクリックすると、ページ内の位置を指定できます。 をクリックすると、ページ内の位置を指定できます。

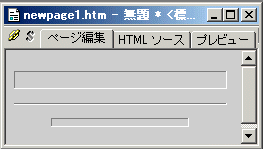
3.8 水平線
メニューバーの「挿入」〜「水平線」または挿入のツールバーの ボタンで水平線を挿入できます。 ボタンで水平線を挿入できます。
文章の区切り等に使います。

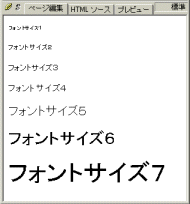
3.9 文字サイズ、文字色
文字をドラッグして範囲を指定し、書式のツールバーの文字サイズの ボタンでフォントサイズを変えられます。 ボタンでフォントサイズを変えられます。
同様に範囲指定し、カラーパレットで色を指定すると文字色を変えられます。

Point
「標準モード」ではワープロソフトのようにフォントの種類を自由に選ぶことができませんが、ホームページを見る側が同じ種類のフォントを持っているとは限らないのでフォントの種類にはこだわることは無駄なことといえます。
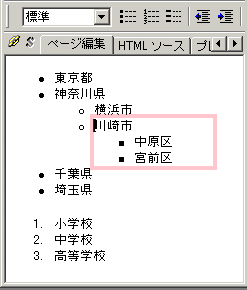
3.10 リスト(箇条書き)
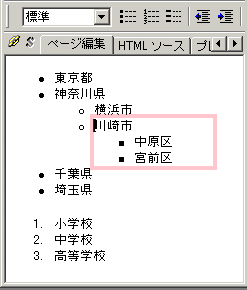
メニューバーの「挿入」〜「リスト」を選択、または書式のツールバーにある を選択すると、箇条書きが設定され、改行ごとに点または番号を自動的に振られます。書式のツールバーの を選択すると、箇条書きが設定され、改行ごとに点または番号を自動的に振られます。書式のツールバーの ボタンで箇条書きのレベルを上げたり下げたりができます。 ボタンで箇条書きのレベルを上げたり下げたりができます。
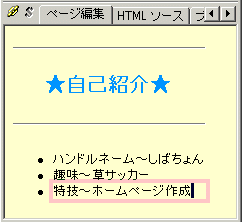
(図)リストの例

3.11 背景色の指定
「フォーカス枠」が表示されていない状態で「カラーパレット」の色を選択しを クリックすると背景色が指定できます。 クリックすると背景色が指定できます。
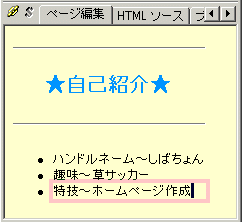
3.12 自己紹介のページの例
以上の操作を使って、下の図のような自己紹介のページを作ってみましょう。
操作:背景色、文字サイズ、強調文字、色指定、センタリング、水平線、リスト

|