1 はじめに
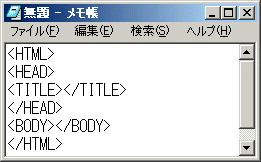
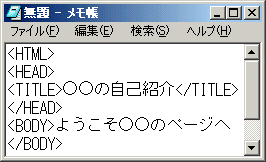
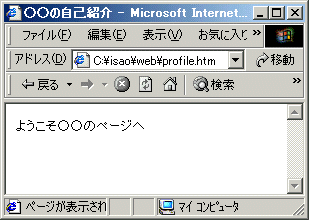
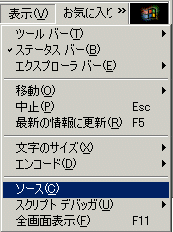
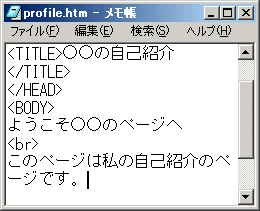
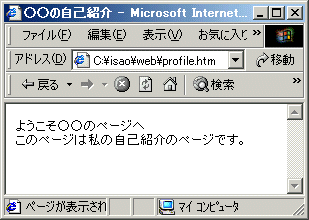
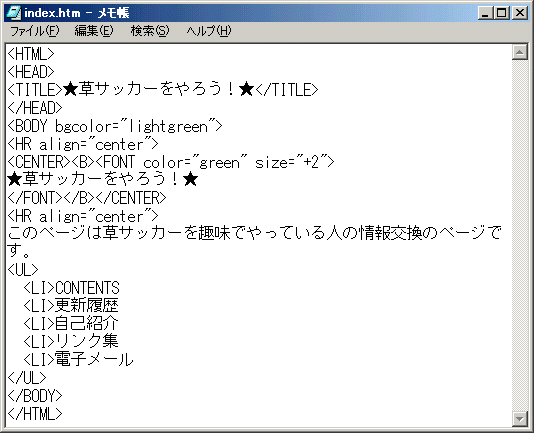
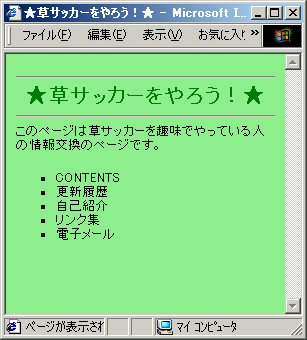
ホームページ作成ソフトを使うとワープロ感覚で簡単にホームページを作成できますが、自分でサイトを管理するようになるとHTMLの基礎知識は必ず必要になります。ホームページの舞台裏といえるHTMLを知っておくことは決して無駄ではないと思います。この演習では、ホームページ作成ソフトを使わずに、メモ帳にHTMLタグを直接打ってホームページ作成する基本的な演習をします。2 メモ帳を開いて基本タグを打つ Windowsの「アクセサリ」にある「メモ帳」を起動します。半角で(図1)のように入力します。<HTML>のように< >でくくられたものをタグといいます。2つでペアになっていることが多く、その場合、一方は</ >となっています。3 タイトル、本文を入れる <TITLE>と</TITLE>の間にそのページタイトル、<BODY>と</BODY>の間には全角文字でそのページの本文を入力します。時間に余裕のある人はどんどん入力していきましょう。4 ファイルを保存する タイトルと本文の入力ができましたらメモ帳を名前をつけて保存します。(ここでは「www」というフォルダを作りました)。保存するフォルダに移動し、ファイルの種類を「すべてのファイル」にして、ファイル名は任意の半角英数字、拡張子は「.htm」または「.html」にします。(例:profile.htm)またサーバーではファイル名の大文字小文字は区別されますので注意します。5 ブラウザで確認する 作成したファイルをInternetExplorerやNetscapeNavigetorなどのブラウザで開き、表示させます。6 ソースを表示し更新する InternetExplorerのメニューバーの「表示」〜「ソース」をクリックするとメモ帳が表示されます。7 基本タグ 基本的なタグ一覧を参考にして、さらにホームページを更新して見ましょう。8 カラーコード コンピュータで表示される色は赤・緑・青の3色をそれぞれ256段階の強さで表されます。ホームページ作成では機種に依存しないWebセーフカラー216色を使います。9 生徒の作品 パソコン教室内のLAN内で公開 |