第1章 ホームページ作成の準備
第2章 ホームページビルダーの画面
第3章 自己紹介のホームページを作ってみよう
第4章 画像を貼ってみよう
第5章 リンクを貼ってみよう
第6章 表を活用しよう
第7章 ちょっと凝ったページを作ろう
第8章 ホームページを公開しよう
1.1 ホームページを作る目的
インターネットが存在していない時代には個人が世界に情報発信するなどということは考えられませんでしたが、現在では誰もが自分の主義主張、趣味や経験などをホームページにして簡単に世界に向けて情報発信ができるようになりました。そのおかげでインターネットを通じて同じ趣味の人に出会う等といったことは今では珍しくありません。是非、みなさんもホームページを開設して自分の世界を広げてみましょう。
1.2 ホームページ作成の手順
ホームページを作成は、下図のような手順で進めていきます。いきなり素晴らしいものを作る必要はなく、簡単なホームページからスタートして、少しずつ新しい情報を追加していくことが大切です。ホームページには完成がありませんので、自分のペースで楽しみながら更新していけばいいでしょう。
| テーマを決める(内容、タイトル、イメージカラー、タイトルロゴ) |
| ↓ |
|
|
| 素材を集める(本文、写真、イラスト) |
← |
← |
| ↓ |
|
↑ |
| Webページ作成 |
|
更新 |
| ↓ |
|
↑ |
| リンクの確認 |
|
↑ |
| ↓ |
|
↑ |
| ファイル転送 |
→ |
↑ |
1.3 ホームページ作成の7つ道具
ホームページ作成に必要な道具をあげてみました。
- パソコン〜どんなOSのパソコンでもホームページは作成できます。
- 通信環境〜インターネットに接続しファイルを転送をします。公開してこそホームページです。
- エディタ〜「メモ帳」でもホームページは作れますが、ここではホームページビルダーを使って進めます。
- 画像編集ソフト〜GIF形式、JPEG形式で保存できるものが必要です。
- ブラウザ〜作成したホームページを開いて見え方やリンクを確認します
- スキャナまたはデジタルカメラ〜なくてもホームページは作れますが、あれば写真等を掲載できます。
- ネタ〜これがなくては作れません。日記やスクラップブックにネタを蓄えておきましょう。
- (番外編)情熱〜最も重要な要素かもしれません。また、モラルやマナーも大切です。
1.4 情報モラルとマナー
ホームページを開設する上で気を付けなくてはならないことがいくつかありますので、以下のことに気を付けましょう。
- 著作権〜イラストや音楽などには制作者に著作権があります。一般的には作者に無断でイラストや音楽をホームページに貼りつけてはいけません。
- 個人情報の保護〜個人の住所や電話番号をホームページに掲載すると悪用されることがあるので載せないようにしましょう。
- 肖像権〜友人などの顔写真を本人に無断でホームページに掲載してはいけません。
- 有害情報〜ホームページに猥褻、暴力、犯罪、差別といった内容を含んでいないか注意します。
- アクセシビリティ〜見てくれる人のことを考え、どんな受信環境でも見やすいページ作りをめざしましょう。
1.5 ファイルとフォルダの基礎知識
ホームページのファイルはFTPツールを使ってUNIXサーバに転送します。UNIXサーバではWindows環境とは違うルールがありますので気を付けましょう。
- フォルダオプションの設定で拡張子を表示させておく
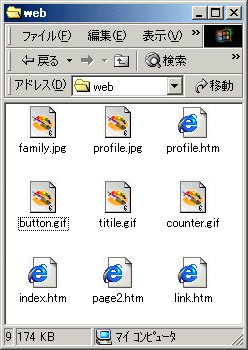
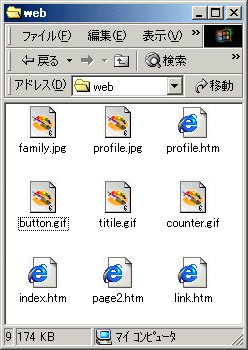
ホームページはファイル名に「.htm」「.gif」「.jpeg」といった拡張子がついたファイルからできています。それらのファイルを保存するフォルダを新規作成し、そのフォルダの「フォルダオプション」〜「表示」〜「登録されている拡張子を表示しない」のチェックを外し、拡張子が表示されるようにします。(右図)ホームページを保存しているフォルダの中身
- ファイル名は半角英数字のみ
ファイル名には全角文字は使えません。また、ローマ数字や丸数字、半角カタカナなどもファイル名に使えませんので気を付けましょう。
(例)×自己紹介.htm ×PROFILE.HTM ○profile.htm
- ファイル名は小文字に統一
Windowsではファイル名が大文字と小文字で区別されませんが、UNIXでは区別されますので、どちらかに統一するようにしましょう。ここでは小文字に統一していきます。
(例)index.htm と INDEX.HTM とINDEX.htm はそれぞれ違うファイルになる。
- TOPページのファイル名はindex.htm
index.htm(またはindex.html)というファイル名は特別な意味を持ちます。ブラウザでURLのファイル名を省略したばあいindex.htmが表示されます。
|