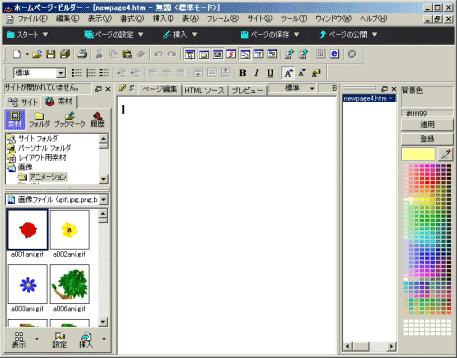
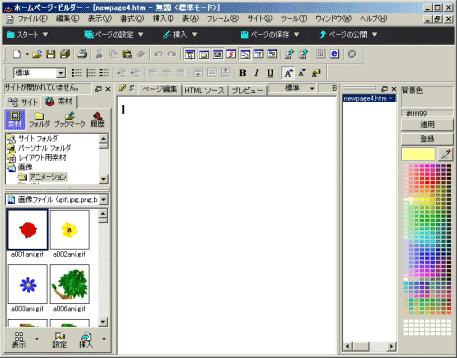
ホームページビルダーの画面にはたくさんのアイコンやウィンドウのようなものがあって、画面を見ただけで戸惑ってしまう人が多いとは思いますが、いっぺんに豊富な機能を覚えることはありません。ここでは基礎の段階で使われる最小限の機能を紹介します。

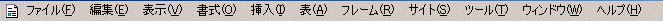
2.1 メニューバー
ほとんどの機能はメニューバーから選択して操作ができます。
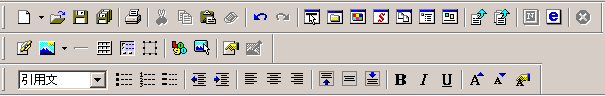
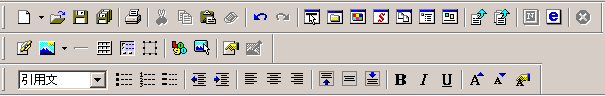
2.2 ツールバー
「標準」、「書式」、「挿入」、「フレーム」、「URL」、「表」、「入力部品」、「スタイルクラス」の8つのツールバーがあります。メニューバーの「表示」〜「ツールバー」で表示するツールバーを選択できます。すべて表示すると編集画面が小さくなってしまうので、ここでは「標準」と「書式」、「挿入」のツールバーを表示させておきます。
2.3 アイコン
ツールバーにあるアイコンによって編集作業ができます。カラーパレットや素材ビューなどの表示、非表示の切り替えに便利です。
2.4 カラーパレット
 Webセーフカラーと呼ばれる216色のパレットが表示されます。それ以上の細かい色の差はWebページを見る人の機種によって打ち消されてしまいますので、この中の色から選んでWebページを作成します。
Webセーフカラーと呼ばれる216色のパレットが表示されます。それ以上の細かい色の差はWebページを見る人の機種によって打ち消されてしまいますので、この中の色から選んでWebページを作成します。
2.5 サイト/素材ビュー
ホームページビルダーの中にはたくさんのイラストやボタン、壁紙などの素材が入っています。この素材ビューを使うと簡単にページに素材を貼りつけることができます。また、ページが多くなってきてサイト全体を管理するときに使います。
2.6 スタイルシートマネージャー
スタイルシートという機能を使うことで、ページのレイアウトやフォントなどをより細かく指定できます。しかし、多くの人がスタイルシートに対応したブラウザを使っているわけではないので目的に応じて使い分けましょう。
2.7 ページ一覧の表示
複数のページを同時に編集する時に便利です。
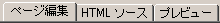
2.8 編集、HTMLソース、プレビュー
タブによって3つのモードを切り替えます。「編集」モードはワープロ感覚でWebページを作成し、細かいタグの修正は「HTMLソース」モード、ブラウザでの見え方の確認には「プレビュー」モードを使います。ホームページビルダーの特徴でもあり、とても便利な機能です。
2.9 フォーカス枠
編集モードの編集画面上でカーソルを移動させると文字や画像などの周囲にピンク色の枠が表示され、操作の対象になります。



 Webセーフカラーと呼ばれる216色のパレットが表示されます。それ以上の細かい色の差はWebページを見る人の機種によって打ち消されてしまいますので、この中の色から選んでWebページを作成します。
Webセーフカラーと呼ばれる216色のパレットが表示されます。それ以上の細かい色の差はWebページを見る人の機種によって打ち消されてしまいますので、この中の色から選んでWebページを作成します。